Multiplayer Considerations
Introduction
All features provided by this plugin are network-ready out-of-the-box with no additional setup required.
That said, there are some networking considerations you need to be aware of which this document will briefly discuss.
First you will need to ensure that all actors which need paint replication have turned on replication. For Blueprints, tick the “Replicates” checkbox in your class settings. For C++, invoke SetReplicates(true) in your constructor and finally for static mesh actors, tick the “Static Mesh Replicate Movement” checkbox in your world outliner details.
The Server is the Painter
Every paint stroke or pixel collision generated on the server is guaranteed to be replicated to all clients. Therefore, to get your effects network-ready you simply need to ensure that any and all paint activity is routed through the server. Typically, this is achieved through a server RPC function where a client signals the intent to apply a paint effect and the server receives the request and process it.
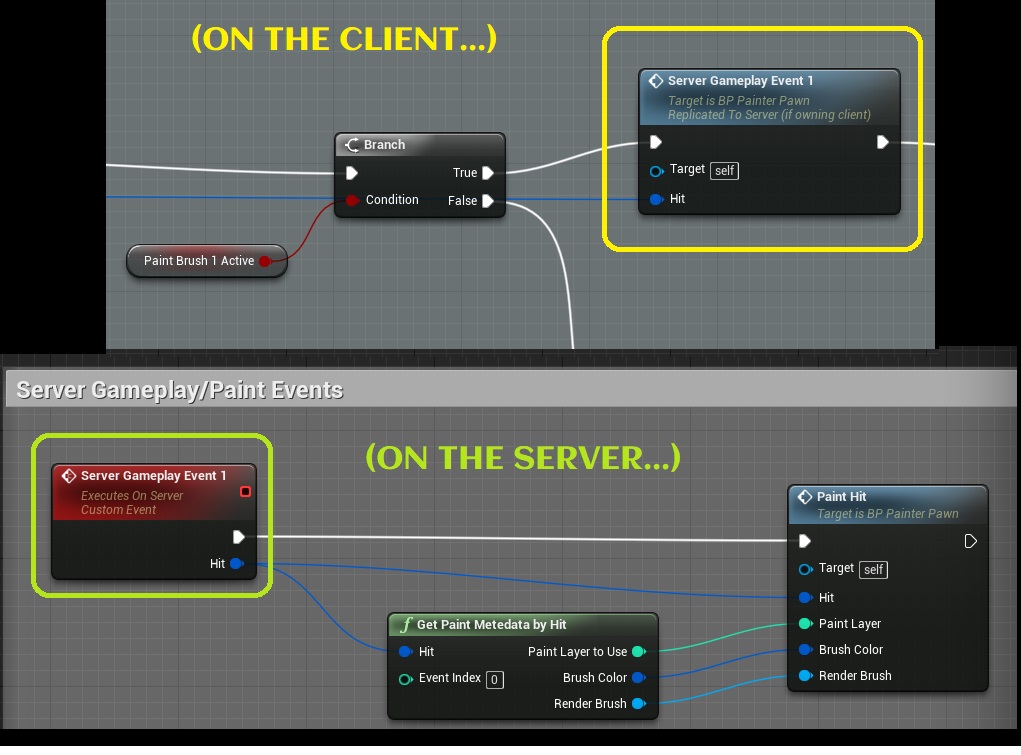
Here’s an example from the sample project’s BP_Painter_Pawn showing how paint requests from client are always routed to the server for processing:

Note:- The functions depicted above are not part of the plugin, they’re just examples from the sample project pawn’s inner working;
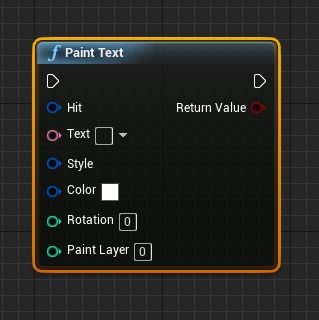
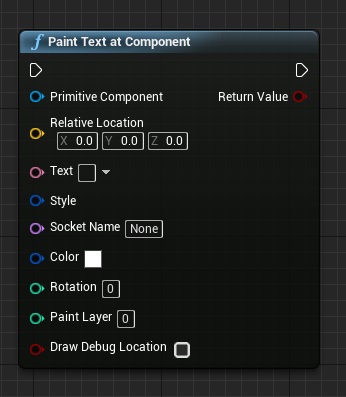
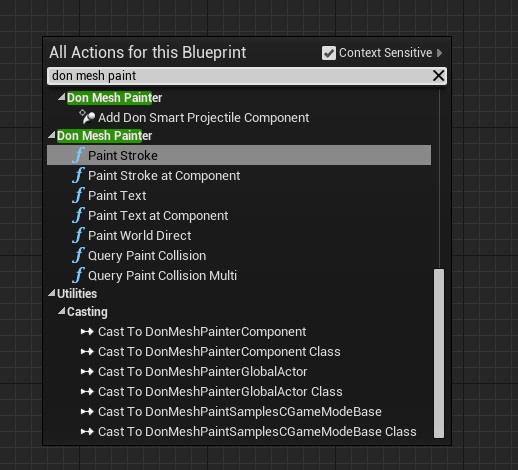
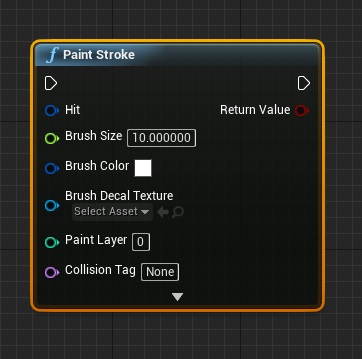
if you’re looking for the actual Paint nodes needed to get started with painting, visit the Paint Functions reference and the Quick Start Guide page.
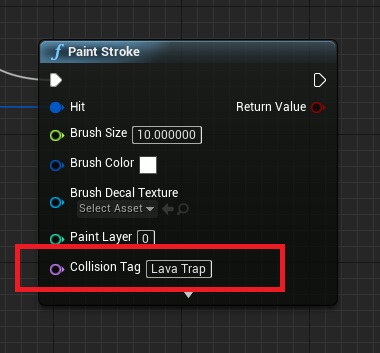
Networked Pixel Collision Queries
Pixel collisions are replicated along with your paint, so along with a copy of the visual effects, all clients also receive an up-to-date copy of collision data.
Whether you choose to run your collision queries only on the server, only on the client, or on server and client is entirely left to you.
Clients have the data needed to perform a predictive check on their local collision data should you desire.
Where do paint strokes made by Clients go?
We discussed earlier that any painting activity performed by the server is guaranteed to reach all the clients (assuming the actor being painted has replication enabled).
However, this is not the case with clients. Paint strokes executed on a client, are client-only, other clients and the server will not see these. As shown in an earlier image, your client will need to communicate its intentions to the server through a Server RPC call at which point the server will process it and if satisfied, replicate it back to all clients (including yourself!)
This brings us to an interesting point. For improving player responsiveness, you may want to always paint on the client first and then inform the server about it after the fact. The plugin allows you to do this, but this workflow has not been rigorously tested so you may run into some edge cases (especially with regards to paint collision).
Where responsiveness is not a primary concern, it is recommended that you always route your paint requests directly to the server and receive the effects back from it.